INTRO TO UVS
By now, you should be familiar with the concept of UV maps in 3D.
In short – UV maps are 2D surfaces that are wrapped around polygonal 3D surfaces in order to provide precise texture placement. The best analogy I can think of is gift-wrapping a birthday present.
The decorated wrapping paper is the UV, and the gift box is the 3D object. By wrapping the gift paper, you are effectively providing coordinates for the placement of the decorations on the box.

(The things one learns from Seventeen magazine…)
COORDINATE SPACE
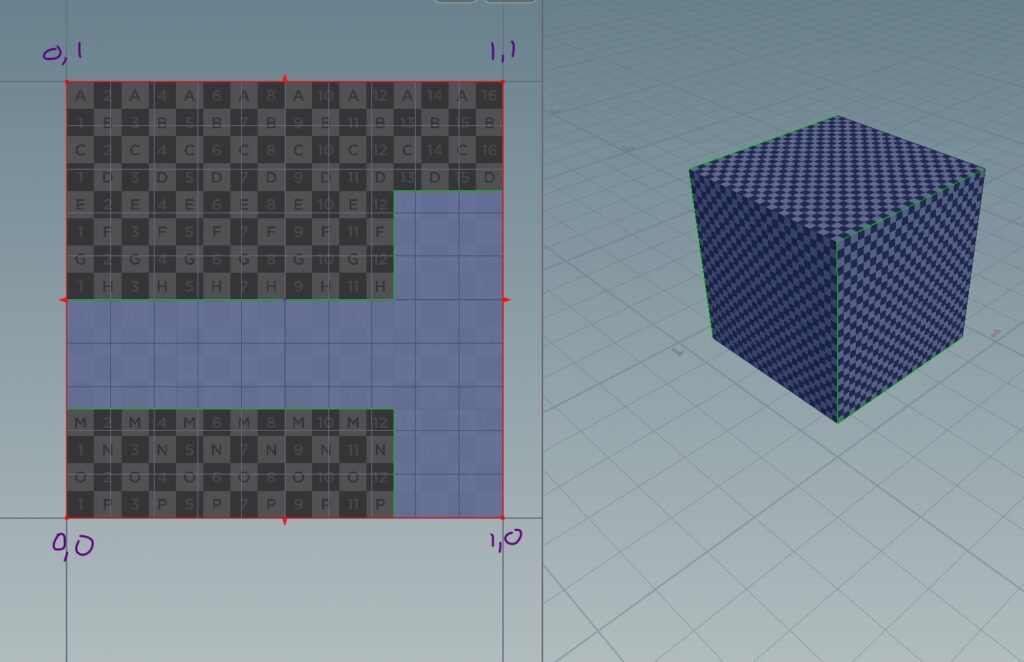
UV space works by default on the 0-1 coordinate space. This means that when assigning a UV coordinate system, it fits in a square area bound by 0,0 at the bottom left, and 1,1 on the top right.

Most game engines recognize the 0-1 UV coordinate space. In the last few years, UDIMs were introduced, which allows extending the UVs beyond that space.
For regular 3D animation and VFX work, that’s completely feasible. Double check with your game engine of choice to see if it is supported. UDIMs allow for better texel-density and detail, but also increase the the texture memory size. That is something that needs to be always taken into account when working within a game engine, since real-time depends on the “heavyness” of the scene.
WEEK 6 COURSEWORK
Review the two videos below.
Make sure that SideFX Labs are properly installed on your copies of Houdini. We will be making use of some of their magical nodes.
